「初心者が実体験」プロゲート有料版ででプログラミング学習
プロゲートは、未経験者からプログラミングエキスパートを目指す方まで、効果的な学習体験を提供するプログラミング学習プラットフォームと言われています。
このオンラインプラットフォームは、手軽に利用でき、その充実したコースやプロジェクトベースの学習を通じて、実践的なスキルを効果的に身につけることができるため、プログラミングの初心者にとって理想的なスタート地点とのことです。
という事なので今回言語別コース(12カ月プラン)を試しています。
ちなみに料金は月額980円。

プロゲートが輝いている一因は、その多彩なコースラインナップにあります。初心者からプログラミングのエキスパートまで、あらゆるレベルの学習者が理想的なプログラミング学習の旅を始めることができます。
この記事では、プロゲートが提供する多岐にわたるコースの特長と、学習者が自分の目標に合った最適なプログラミング学習を選択できる理由に焦点を当つつ1か月ほど利用させてもらった感想をお話しします。
プロゲート有料版を検討している方の参考になれば幸いです。
1. プロゲートの特徴
プロゲートの特長は、その使いやすい学習環境と高度な柔軟性にあります。
プログラムを勉強するのは本を読んだりノートに書いたりするよりも、実際にプログラムを書いてみて実行することがより効率的と考えられます。
しかし、自分でプログラミングの実行環境を整えようとするとVisual Studio Code、Atom、PyCharmなどのテキストエディタまたはコードエディタをダウンロード・インストールしなければなりません。

-300x185.jpeg)

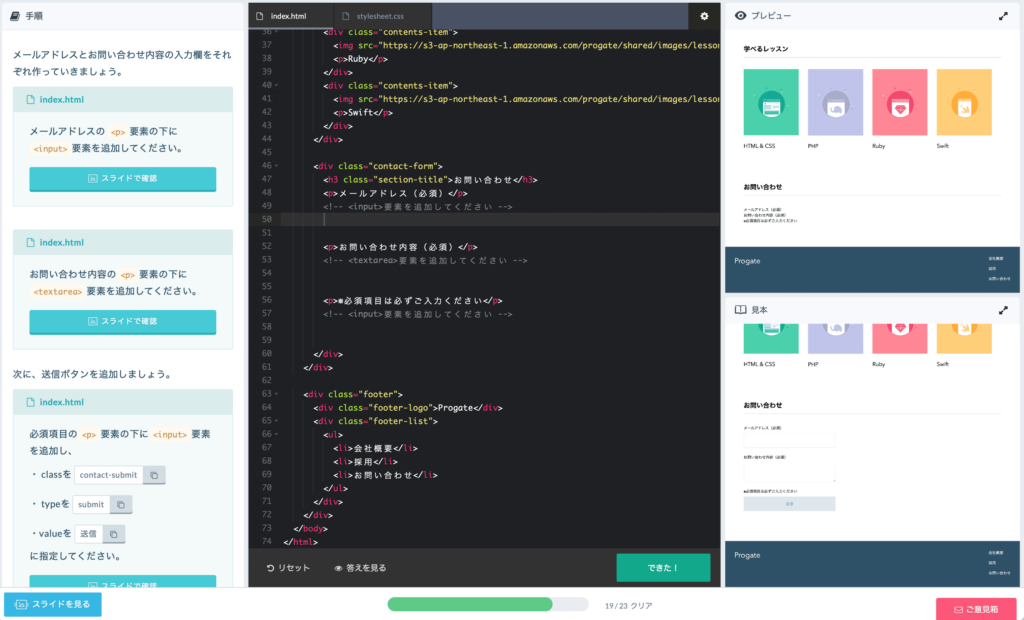
プロゲートはウェブブラウザ上で直接プログラミングができる環境な為、初心者が躊躇なく学習を始められるのがうれしいところです。
ブラウザがあればどこからでもアクセス可能であり、複雑なセットアップの手間を省きながら、即座にプログラミングに集中できます。
2. 多彩なコース
プロゲートは多岐にわたるプログラミング言語や分野にわたるコースを提供しており、これにより学習者は自分の関心や目標に合わせて最適なコースを選択できます。
初心者向けの基本的なコースから、データサイエンスや機械学習といった専門的な分野まで、プログラミングの幅広い領域に触れながらスキルを向上させることができます。
学習できるプログラミングは以下の通り
- HTML & CSS
- JavaScript
- Ruby
- PHP
- Ruby on Rails5
- Java
- Python
- jQuery
- SQL
- Command Line
- Node.js
- Git
- Sass
- Go
- React
この15種類から自分のやりたい言語を見つけて学習を進めていきます。
ちなみに料金を払っていなくても殆どの言語を18レッスンまで受けることが可能です。
とりあえずプロゲートを試してみたいなら気になった言語を遠慮なくやってみるべきでしょう。
私は現在、HTML & CSS を勉強していてシンプルでわかりやすい課題を通じてプログラミングの基本概念を習得し初学者の私ががコーディングに慣れ親しむ手助けとなっています。
プロゲートは、データサイエンス、機械学習、ウェブ開発、モバイルアプリケーション開発など、専門的なトピックに焦点を当てたコースも提供しています。
これらのコースは、学習者が自分のキャリアの方向性に合わせて深く学び、スキルを磨くのに役立ちます。
3. プロジェクトベースの学習
プロゲートでは、理論だけでなく実践も重視されています。
プロジェクトベースの学習は、単なる知識だけでなく、現実の課題に対処しながらプログラミングスキルを向上させるための理想的な手法と思います。
実践的なプロジェクトを通じて、理論を実際の問題解決に応用するスキルを身につけることができ学習者は獲得した知識を実践で応用し、リアルな問題解決能力を養うことができます。
プロゲートの学習環境では、コードを書いた結果が即座に表示され、誤りや改善点が明確になります。

このリアルタイムなフィードバックは学習者にとって非常に有益であり、効果的な学習を促進します。
また、進捗トラッキング機能も充実しており、学習の進捗を可視化することができます。

4. モバイル対応
プロゲートはモバイルフレンドリーなデザインを採用しており、スマートフォンやタブレットからも学習が可能です。

これにより、いつでもどこでも、学習者は自分のペースでプログラミングスキルを向上させることができます。
ちなみにアプリ版は一文字ずつ文字を打ち込むのではなく、単語を選択問題のように選んでいく形式なのでウェブ版よりも難易度が下がるような気がします。
その為、ゲーム感覚でできる上 一度やり終わったコースを復習目的でやる事が出来るのがありがたかったです。

5. 有料版で出来たこと
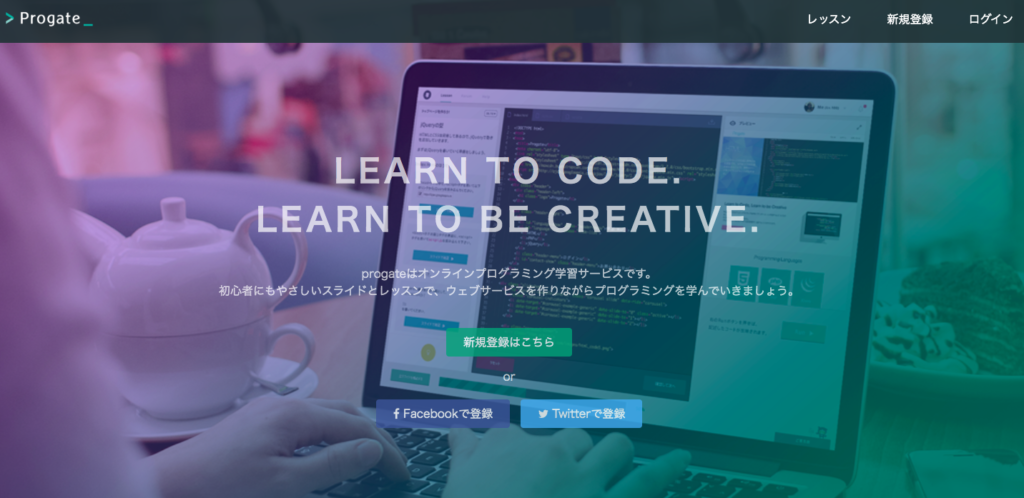
現在有料版 HTML & CSS の学習コースを受けてみて、最終的にどんな結果になったかというと以下の画像のようなホームページを作ることが出来ました。

Facebook やTwitterの部分はクリックができるようになったり、マウスをアイコンに置くとちょっとしたアニメーションが出来たりといったHTML & CSSのつくりを体感出来ました。
普段見ているインターネット上のウェブページもこのように作られていることを知って中々興味深い経験を得た感じです。
ここからさらにJavaScriptなどの別の言語も組み合わせることで、色々な効果を付随することができるとのことです。
まとめ:
プロゲートは手軽な学習環境、多彩なコース、プロジェクトベースの学習、そして充実したユーザーサポートとコミュニティを組み合わせて提供するプログラミング学習プラットフォームです。初心者から上級者まで、柔軟で効果的な学習が可能であり、自分のペースで着実にプログラミングスキルを向上させたい方におすすめです。
多彩なコースは、初心者から上級者まで、あらゆる学習者のニーズに応えるように設計されています。基本から専門的なトピックまで網羅的なラインナップと、多様なプログラミング言語のサポートにより、学習者は自分の興味や目標に合った最適なプログラミング学習を選択し、スキルを着実に向上させることができます。
しかし、プロゲートの学習コースを網羅できたからといって副業などに生かせるかはまだ不透明です。現時点では答えは出せませんが、それでもプログラムの右も左も分からない人がやるにはかなり有効な勉強方法ではと思います。
現時点では有料版にして後悔はない、といった感じです。
気になったならまずは無料版をやってみるのはいかかでしょうか?
この記事が何かの参考になれば幸いです。



コメント
プロゲートは初心者にも優しい学習環境を提供していますね。HTMLとCSSから始めるのは、プログラミングの基礎を理解するのに最適だと思います。モバイル対応なので、通勤時間などスキマ時間を活用できるのが魅力的です。プロジェクトベースの学習は実践的なスキルが身につきそうですね。このプラットフォームで最もおすすめのプログラミング言語は何でしょうか?
プロゲートは初心者にとって非常に使いやすいプラットフォームですね。HTMLとCSSの学習を通じて、プログラミングの基本を理解するのに役立っています。モバイルフレンドリーなデザインも便利で、いつでもどこでも学習が可能です。初心者から上級者まで、自分のペースでスキルを向上させられるのが魅力的です。プロゲートのコースの中で、特にどの言語を学ぶのがおすすめですか? WordAiApi